Qui dit nouvelle version d’Angular, dis article résumant les nouveautés :). On l’attendait depuis plusieurs temps, et le voilà enfin, Angular 6 est là.
Comme c’est une version majeure, il y a en parallèle des versions majeures des différents packages corrélés avec le framework (@angular/core, @angular/compiler, @angular/common, …)
Nous avons aussi des nouvelles versions pour l’écosystème Angular : Angular CLI et Angular Material.
Voyons ensembles les plus gros changements, allez c’est parti!
Ajouter facilement vos packages : ng add
Vous pouvez abandonner vos vieilles habitudes! Fini les npm install –save à tout bout de champ pour ajouter des dépendances à vos projets Angular 6.
Vous l’aurez compris une nouvelle commande Angular CLI vient s’ajouter à un panel déjà bien fourni. En effet, il est possible d’ajouter une dépendance facilement en utilisant la commande ng add.
La commande s’utilise de la façon suivante :
ng add <package>
Dans un premier temps, elle va utiliser le gestionnaire de packages npm. Puis, elle va lancer un script d’installation de votre dépendance. Ce script va implémenter votre dépendance avec un schematic. (J’ai prévu de faire un article sur les schematics pour bien comprendre leurs fonctionnements)
On va voir ensemble quelques exemples proposés par le site officiel d’Angular :
- ng add @ng-bootstrap/schematics : Ajoute ng-bootstrap dans votre application
- ng add @angular/material : Ajoute et configure Angular Material, si vous aimez pas bootstrap!
- ng add @clr/angular@next : Installe et configure Clarity pour VMWare
Il est bien entendu possible d’utiliser ng add avec toutes les dépendances que vous souhaitez.
Après l’ajout, l’update : ng update
Dans la même idée que ng add. L’équipe Angular a rajouté une commande permettant d’update des dépendances dans vos applications.
Il s’agit de la commande ng update. C’est une commande liée à Angular CLI, tout comme ng add d’ailleurs.
Vous pouvez l’utiliser comme suit : ng update <package>
Tout comme ng add, ng update va utiliser votre gestionnaire de package (npm) et va checker votre fichier package.json pour vous proposer les versions des dépendances les plus pertinentes. Il va également permettre de gérer les inter-dépendances (peer dependencies).
Si on prend l’exemple ng update @angular/core . Cette commande va permettre l’update de cette dépendance, mais également de toutes les dépendances liées. En l’occurrence, les packages TypeScriptet RxJs vont être également mis à jour.
Tout comme ng add, l’update va modifier les schematics qui sont rattachés à vos dépendances.
Selon moi, ces deux commandes sont les bienvenues et va nous éviter bien des galères à l’avenir pour la gestion de nos packages!
Angular Material
Si vous utilisez Angular Material à la place de NgBootstrap, vous allez être content. Ils ont (enfin) ajouter le composant tree! Vous l’aurez compris, fini de s’embêter avec des composants récursifs dans tous les sens pour faire un composant avec une arborescence.
Ce composant existe maintenant avec Material ou sans (CDK) :
- mat-tree pour Material
- cdk-tree sans Material
Vous pouvez retrouver le tree le plus simple (flat) : https://stackblitz.com/edit/material-tree-flat
Et la documentation de ce nouveau composant : https://github.com/angular/material2/blob/master/src/lib/tree/tree.md
Je vous avoue que cela fait très longtemps que j’attendais ce composant, c’est surement votre cas aussi :).
Ils ont également rajouté des nouveaux badges et “bottom-sheet” component. J’aime beaucoup les bottom-sheet, après à savoir si c’est très ergonomique..
Nous allons pouvoir utiliser OverlayModule de @angular/cdk/overlay. On va pouvoir gérer beaucoup plus facilement les composants en overlay.
Nous allons passer à une feature plutôt sympa, les starter components.
Angular Material Starter Components
Les starter components vont vous permettre de créer très rapidement des composants suivant certains patterns :
- SideNav
- DashBoard
- DataTable
On va voir au cas par cas comment les générer et à quoi ils ressemblent.
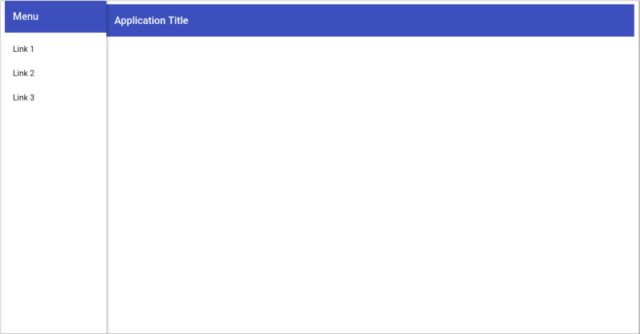
Sidenav
Comme je l’ai dis plus haut, il est maintenant possible de générer une sidenav très facilement :
ng generate @angular/material:material-nav –name=my-nav
Cette sidenav comprendra une toolbar et un side menu. Parfait pour démarrer un projet :). On va voir tout de suite ce que ça va donner :

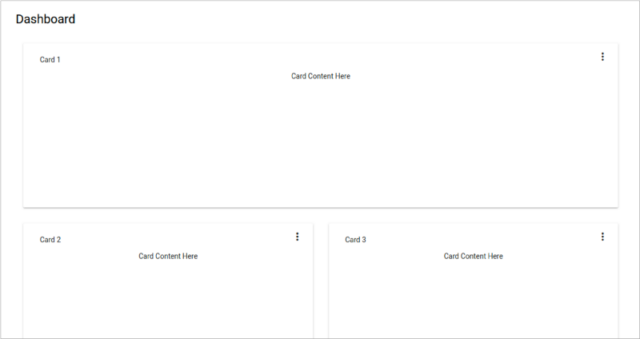
Dashboard
Il est également possible de générer rapidement un composant de base sous forme de dashboard. Egalement très intéressant pour faire, une vue avec des cards material.
Pour créer ce composant :
ng generate @angular/material:material-dashboard –name=my-dashboard
Voilà à quoi ça ressemble :

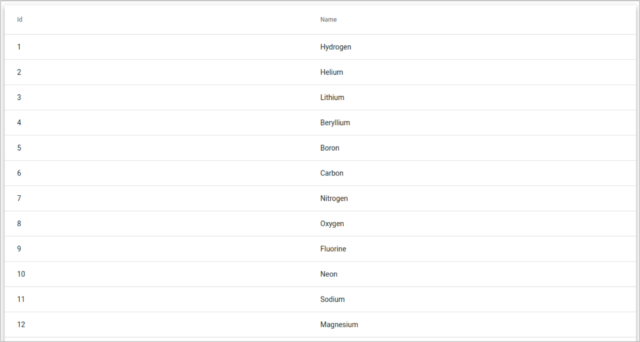
Datatable
Dans le même ordre d’idée, vous pouvez créer une datatable. Cette datatable sera fournie avec une pagination et une datasource.
La commande a lancé :
ng generate @angular/material:material-table –name=my-table
Voilà le résultat attendu :

C’est une très bonne chose, ça va nous faire gagner beaucoup de temps surtout en début de projet, où c’était toujours un peu galère.
Amélioration de performances
On finit par une amélioration des performances qui font toujours plaisir.
Animations
Amélioration notable sur les performances concernant les animations. Ils ont amélioré la taille du polyfills. Je n’ai pas grand chose à dire de plus sur ça.
Providers
Ils nous ont concocté une simplification du système d’injection de dépendances. Nous ne sommes plus obligés d’injecter les providers dans notre module, puis dans notre composant.
Il est possible d’injecter directement votre provider dans votre composant par la propriété providedIn :
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class MyService {
constructor() { }<
}
Pour rappel, nous devions préciser notre service dans le module approprié. Je parle plus en détails dans cet article.
Création de libs
Je finis par le meilleur, selon moi. Ils ont (enfin) créé une commande pour générer des libs.
La commande est la suivante :
ng generate library <name>

Je n’ai pas grand chose à dire. La nouvelle feature parle d’elle-même. Je vous laisserai la tester :).
Conclusion
Pour résumer, des bonnes améliorations et des features qui vont nous faire gagner du temps. Angular 6 a vraiment eu du mal à arriver jusqu’à nous, mais franchement elle est vraiment sympa et apporte de vrais plus.
Je n’ai pas parlé en détails de l’outil d’update de version mais je vous invite à aller y jeter un coup d’oeil.
Je n’ai pas parlé des Angular Elements, car je préfère bien les tester avant de vous donner mon avis. J’en parlerai un peu plus tard soyez-en sûr.
C’est tout pour cet article, partager l’article si vous l’avez aimé! Vous pouvez aussi poser vos questions en commentaires
Amusez-vous bien avec cette nouvelle version.

2 comments
azeaze
15 septembre 2021 at 21 h 40 min
merci pour l’article et la clarification
Anouar Mansouri
18 décembre 2022 at 21 h 31 min
avec plaisir.